Dans cette série, je vous propose la création d’une application de tableaux Kanban en sortant un peu des sentiers battus avec AngularJs, NancyFx, Petapoco, Heroku…
Cette première partie sera dédiée au setup de notre solution NancyFx sur Heroku.
Prérequis 🔗
Pour la suite de cet article, vous devez :
- ouvrir un compte sur Heroku
- installer Heroku Toolbelt
- installer Visual Studio ou MonoDevelop
NancyFx 🔗
NancyFx est un framework web alternatif pour .NET et Mono. Il permet de construire des services HTTP facilement, rapidement à la manière d’Express ou de Sinatra.
IIS ne tournant pas sur Linux :p, nous allons utiliser un des composants du projet Katana pour hoster notre application. Pour information, Katana est une des implémentations de la spécification OWIN et je vous conseille d’y jeter un coup d’œil si vous l’avez loupé.
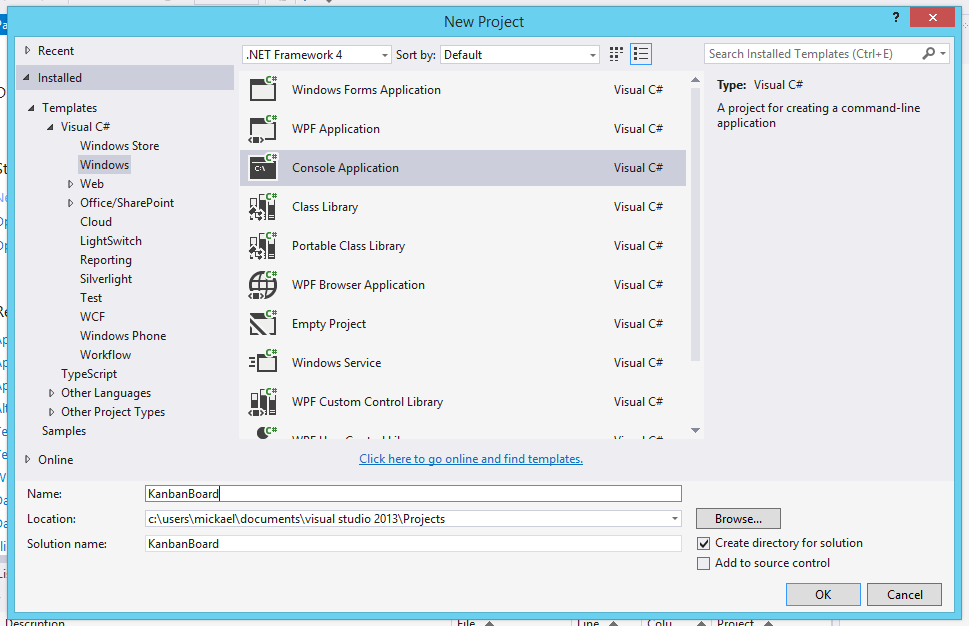
Créons une nouvelle application de type console :

Ajoutons les packages suivant avec NuGet :
- Install-Package Microsoft.Owin.Hosting -Version 2.1.0
- Install-Package Microsoft.Owin.Host.HttpListener -Version 2.1.0
- Install-Package Nancy.Owin
Ajoutons le fichier Startup.cs :
class Startup
{
public void Configuration(IAppBuilder app)
{
app.UseNancy();
}
}
Modifions le fichier Program.cs :
class Program
{
private static ManualResetEvent _quitEvent = new ManualResetEvent(false);
static void Main(string[] args)
{
int port = 5000;
if (args.Length > 0)
{
int.TryParse(args[0], out port);
}
Console.CancelKeyPress += (sender, eArgs) =>
{
_quitEvent.Set();
eArgs.Cancel = true;
};
using (WebApp.Start<Startup>(string.Format("http://*:{0}", port)))
{
Console.WriteLine("Started");
_quitEvent.WaitOne();
}
}
}
Ajoutons maintenant un module Nancy HomeModule.cs :
public class HomeModule : NancyModule
{
public HomeModule()
{
Get["/status"] = _ => "I am alive";
}
}
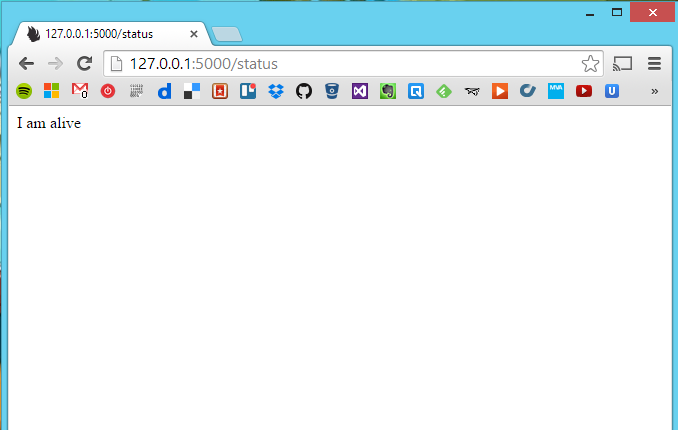
Lancez l’application en tant qu’administrateur et allez sur http://127.0.0.1:5000/status avec votre navigateur préféré.

Heroku 🔗
Ajoutons un fichier Procfile à la racine de notre solution. Ce fichier sert à expliquer à Heroku comment démarrer notre application et le port sur lequel notre application doit écouter :
web: mono KanbanBoard.exe $PORT
De la même façon, ajoutons un fichier .gitignore pour ne pas commit les dossiers packages, bin et obj :
[Oo]bj/
[Bb]in
[Dd]ebug*/
[Rr]elease*/
packages/
*.nupkg
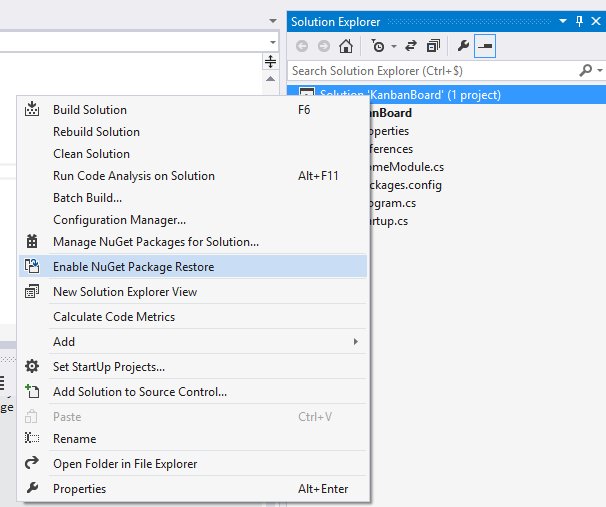
Activons le restore package de NuGet :

Et maintenant, déployons le tout. Ouvrons une invite de commande :
Initialisation du dépôt Git :
$ git init
Connexion à Heroku :
$ heroku login
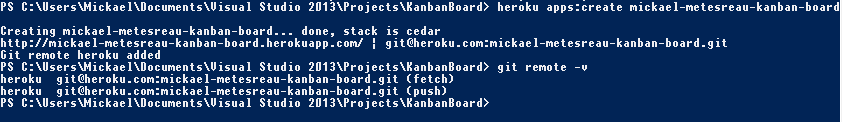
Création de l’application sur Heroku et configuration du dépôt distant :
$ heroku apps:create mickael-metesreau-kanban-board
$ git remote -v

Les applications utilisant Mono n’étant pas prises en charge nativement par Heroku, il est nécessaire de spécifier comment construire notre application :
$ heroku config:add BUILDPACK_URL=https://github.com/friism/heroku-buildpack-mono/
Il ne nous reste plus qu’à commit puis push sur Heroku :
Commit des fichiers de notre solution :
$ git add -A
$ git commit -m "Initial commit"
Déploiement :
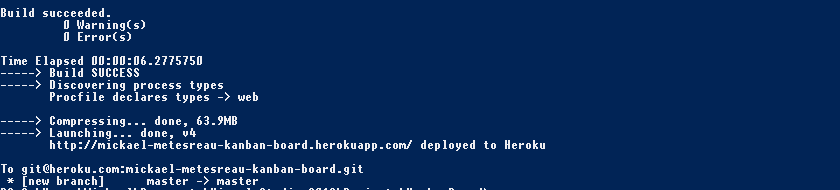
$ git push heroku master

Une fois la résolution des dépendances et le build fait, l’application est disponible sur heroku :)

Conclusion 🔗
Déployer une application Mono sur Heroku est extrêmement simple et rapide. Je trouve la centralisation de la gestion du versionning et du déploiement avec Git malin et très plaisant à utiliser. Enfin, Heroku offre pour moi l’avantage de disposer d’une infrastructure sans aucun coût afin de setup une application lors de mes développements.
Dans la seconde partie, nous allons formaliser l’API REST de notre système puis ajouter une couche de persistance avec Petapoco et Heroku Postgres.